
The Connecticut Paid Leave (CTPL) program is a vital support system for workers navigating life’s significant events. However, its website faced challenges with high claim denial rates due to incomplete documentation, overwhelming information, and accessibility barriers. In collaboration with Tyler Technologies, I led a comprehensive redesign, creating an accessible and user-focused platform that simplifies the claims process, educates small business owners, and provides intuitive navigation for all users.
* Due to a non-disclosure agreement, information on this project is limited.
1 Year
Sitecore
Mixed Audience
Self-Paced eLearning
Accessibility Compliance, Content Design, Consulting, Design Thinking Workshop Facilitation, Instructional Design, Project Management, User Experience (UX) Design, Web Design
Wireframes (Low-Fidelity), Interactive Prototypes, Design System Documentation, Component Libraries (Figma, Sketch, etc.), Accessibility Guidelines, Interactive Learning Resources (Quizzes, Exercises), Accessibility Audit Report, WCAG Compliance Documentation, Usability Testing Summary, User Personas, Stakeholder Presentation (Progress Updates)
The Connecticut Paid Leave (CTPL) program faced significant challenges that impacted its usability and accessibility. Key issues included high claim denial rates due to incomplete document submissions, overwhelming content that confused users, and accessibility barriers stemming from an over-reliance on PDFs and non-compliant navigation. Additionally, users struggled to understand the steps required to submit claims and small business owners found remittance responsibilities unclear.

Navigating the claims process for paid leave benefits.
Motivations: Successfully file claims and receive timely benefits.
Managing contributions, compliance, and employee support.
Motivations: Ensure compliance, avoid penalties, and support employees.
Instructions to opt into the program, estimate benefits, and report wages.
Motivations: Understand eligibility, requirements, and responsibilities.
Icons, step-by-step guides, and infographics simplify complex processes.
Interactive tools like the Application Document Checklist provide active guidance.
Role-specific tabs and contextual links deliver immediate, relevant content.
Multilingual content and screen-reader-friendly design ensure accessibility for all users.

Develop an intuitive, accessible design system to ensure consistent user experience.
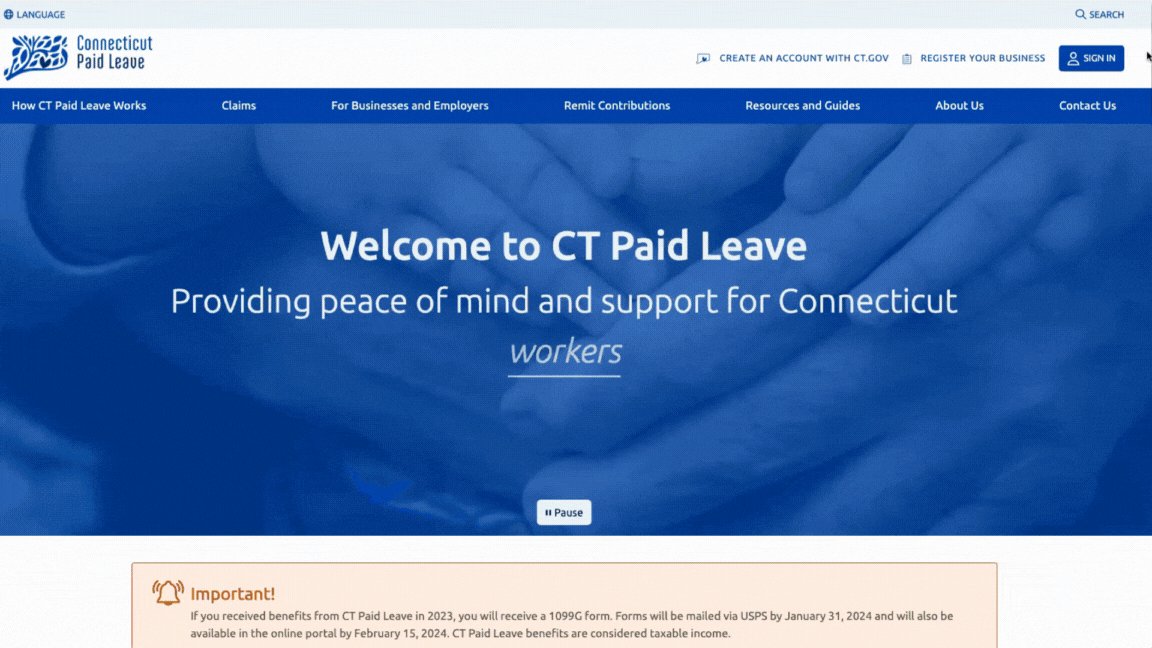
Use consistent branding and clear typographic hierarchies to create visual clarity.
Focus on accessibility by adhering to ADA guidelines, ensuring compatibility with screen readers and other assistive tools.
Simplify complex governmental language using plain, actionable content.
Create instructional content that breaks tasks into clear, step-by-step guidance.
Support multilingual users with translated content, ensuring inclusivity and clarity for non-English speakers.
Modular content structure and intuitive navigation help users find relevant information quickly.
Step-by-step guides, videos, and podcasts simplify tasks like filing claims and calculating benefits.
Quick, clear overviews for complex topics like eligibility, benefit calculations, and compliance.
Testing navigation and content clarity with diverse users.
Monitoring site usage and user behavior.
Verifying compliance with ADA guidelines.
Collecting input from stakeholders to refine content and design.

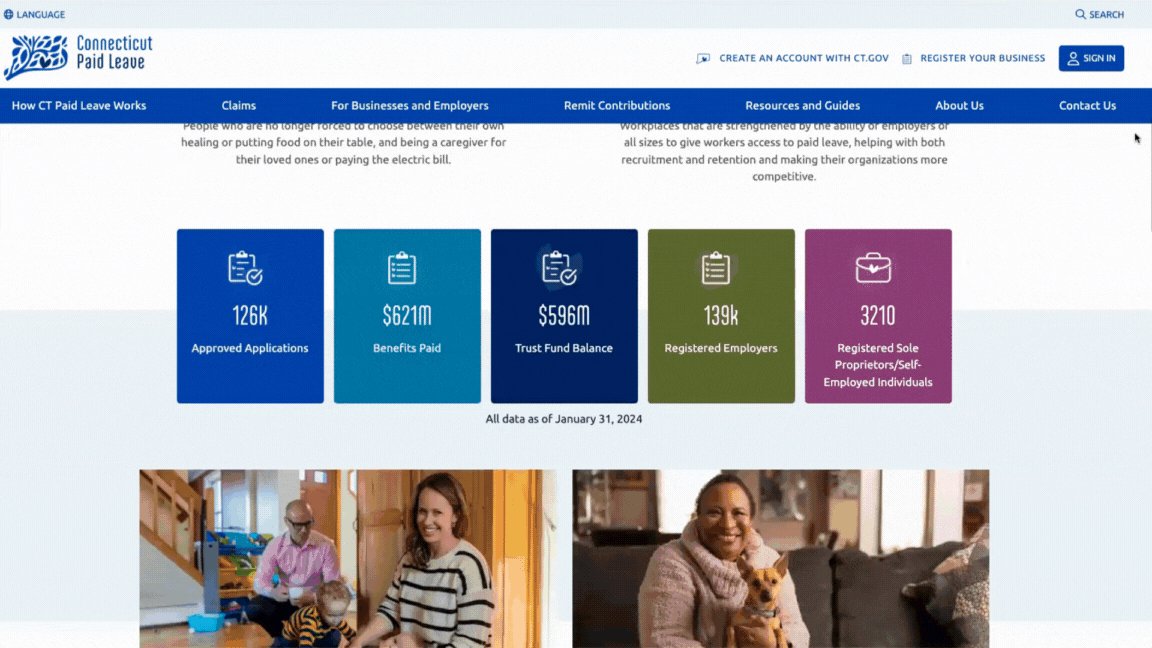
increase in claim submissions.*
claims approved, up 5.47% from 2023.*

Electronic Media / Social Media / Interactive Media | Website Overall | 98. Government
Higher Education
Higher Education