The Accessibility Gap in Online Education
The data tells a concerning story. According to WebAIM’s analysis, low-contrast text remains the most common accessibility failure, affecting 83.9% of websites. These barriers aren’t typically created with malicious intent; they emerge from a lack of awareness and practical training.
While the W3C’s Web Content Accessibility Guidelines (WCAG) provide comprehensive standards, there’s a significant gap between knowing guidelines exist and applying them effectively in daily design decisions. The Nielsen Norman Group emphasizes that accessibility should be considered an essential dimension of usability. When visual design hinders perception or interaction, it compromises the overall user experience and learning outcomes.
Why Interactive Video Bridges Theory and Practice
Many teaching methods rely on students passively watching or reading information. Students might see examples or read guidelines, but they rarely get to practice what they’re learning in the moment. This gap between knowing something and doing something often leads to forgetting or misapplying what was taught.
Interactive video offers a better way to learn by turning viewers into active participants. Instead of just telling students what to do, interactive videos ask them to:
- Spot problems in real-world examples.
- Choose between different options and see what happens.
- Apply what they’re learning right away.
- Build skills they can use immediately in their own work.
This hands-on approach helps students understand what to do and why it matters. They see how their choices affect real people, making the learning more meaningful and memorable.
Contextualizing Visual Accessibility Within Course Design
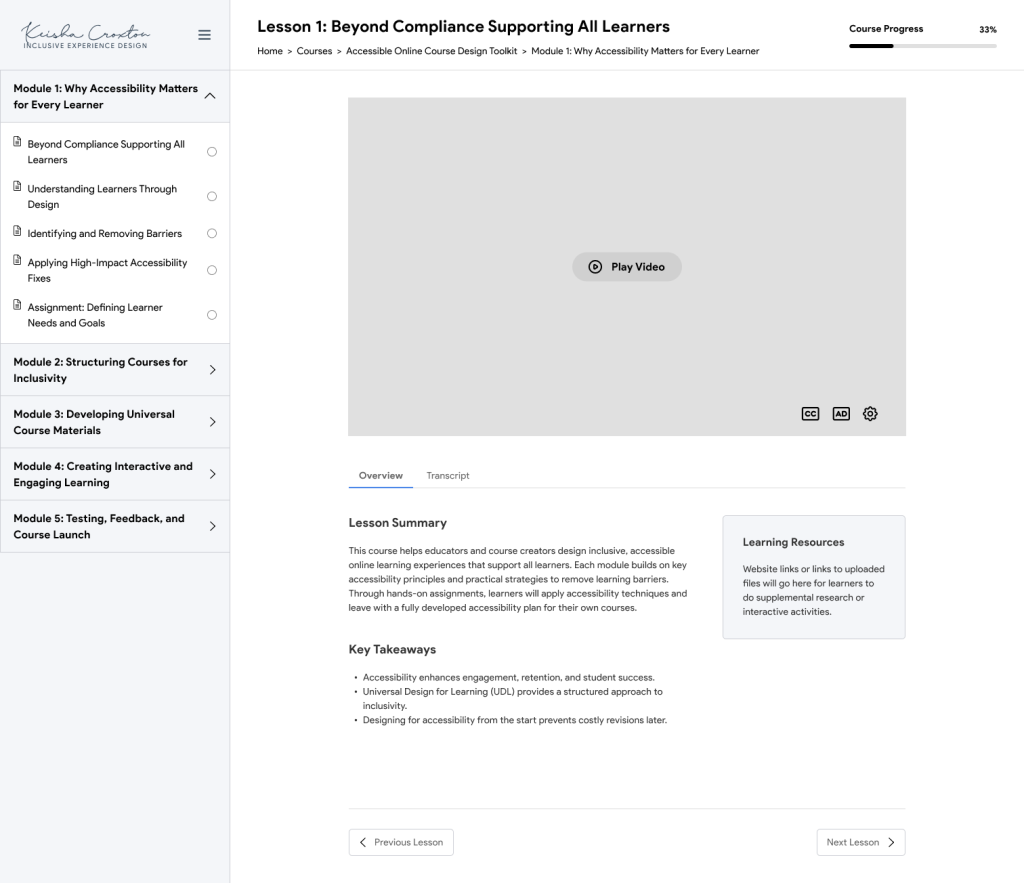
This interactive video lesson is part of Module 3: Developing Universal Course Materials in my Capstone project, The Accessible Online Course Design Toolkit. Specifically, it addresses Lesson 2: Applying Visual Design That Supports Accessibility, focusing on the visual elements that most directly impact content perception: color relationships, typography choices, layout structure, and visual hierarchy.
The target audience, education professionals without formal design training, needs practical, applicable guidance rather than theoretical design principles. By using interactive video, the lesson provides something more valuable than just information: it offers guided practice in evaluating visual content through an accessibility lens.

Creating Better Learning Experiences for Everyone
When we use interactive video as a teaching tool, we move beyond simply checking boxes and following rules. We create opportunities for genuine understanding that changes how people approach their work.
The real power of interactive learning comes from its ability to transform abstract concepts into concrete skills. By practicing in a safe environment, learners build confidence before applying new approaches in their actual courses. This experiential learning sticks with them long after they complete the training.
Looking ahead, interactive video represents just one way technology can make learning more engaging and effective. As educational tools continue to evolve, the principles remain the same: active engagement beats passive consumption, practice builds competence, and learning should be accessible to everyone. By embracing these approaches, we can create online learning environments that truly work for all students.

