
Organization
CT State Tunxis
Role
Instructional Designer and Adjunct Instructor
Platform
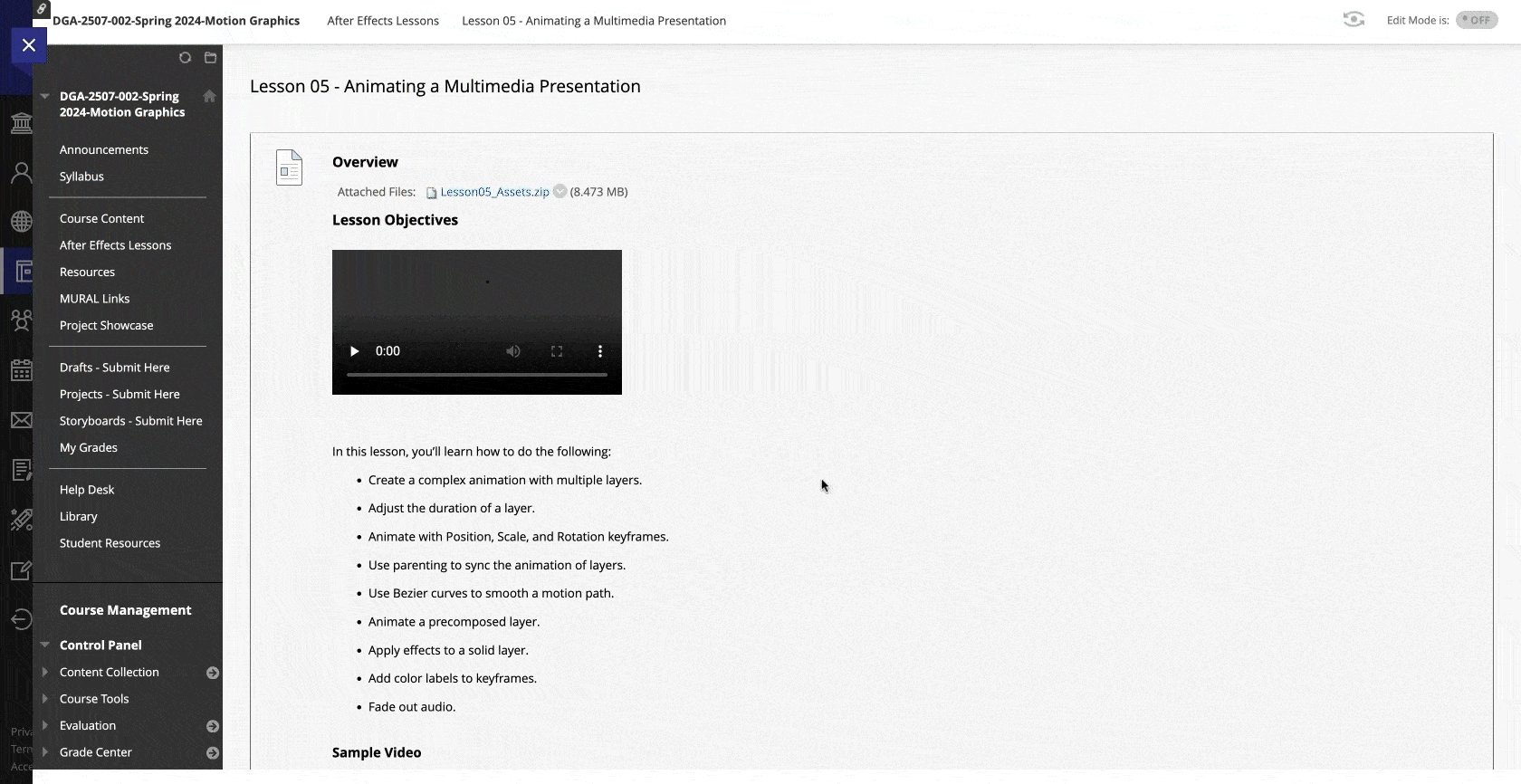
Blackboard Learn
CT State Tunxis needed a new Motion Graphics course to help college students aged 18–22 gain practical skills and build career portfolios. Challenges like standardizing curricula across unified colleges, meeting diverse student needs, and limited resources highlighted the need for an engaging course aligned with institutional and industry standards.
Designing the Motion Graphics course required meeting institutional and industry standards while accommodating students with varying digital literacy and limited software access. The unification of 12 colleges necessitated a standardized curriculum that still addressed diverse needs. Additional complexities included inconsistent attendance, different learning styles, and creating course materials without prior examples.
I adopted a student-centered approach focused on engagement and accessibility. Implemented flipped classrooms, problem-based learning, and collaborative projects using Adobe Creative Suite and Blackboard. Consulted with the program coordinator and researched industry practices to align with goals. Adjusted teaching methods based on student feedback to ensure effectiveness.
I began by analyzing institutional goals and student needs. Consulting with the program coordinator ensured alignment with learning outcomes. Reviewing course materials from CT State Tunxis and other colleges provided insight into standard practices. Industry research identified current techniques valued by professionals. Understanding student demographics and skill levels allowed me to tailor the curriculum effectively. Gathering student feedback throughout the course enabled real-time adjustments to teaching strategies.




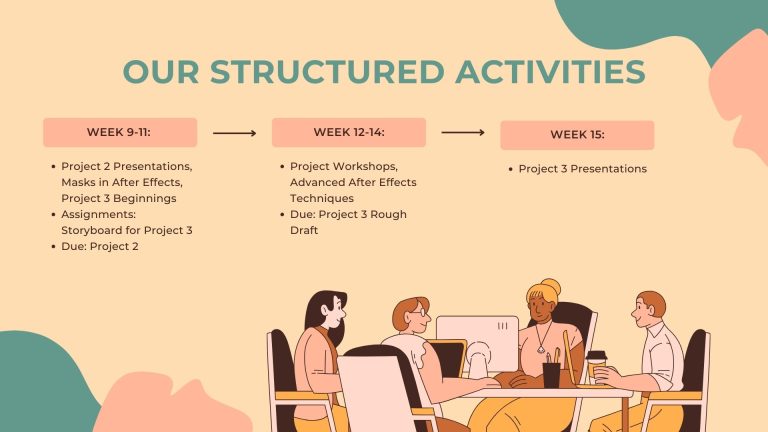
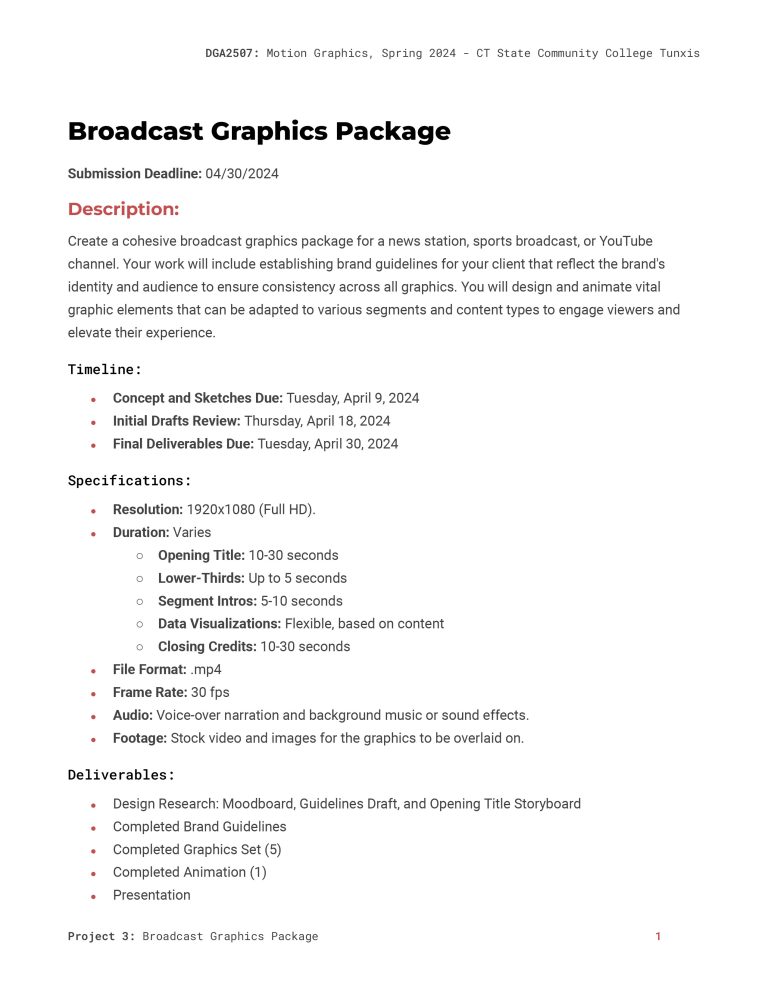
Using insights from the analysis, I structured the course to align with institutional objectives and industry standards. I developed a detailed course outline and syllabus that communicated expectations. I designed three real-world projects to mirror professional demands: A Personal Brand Animation, a Voter Registration Explainer Video, and a Broadcast Graphics Package. I organized a 15-week schedule and balanced foundational skills with progressively complex topics for logical learning progression.




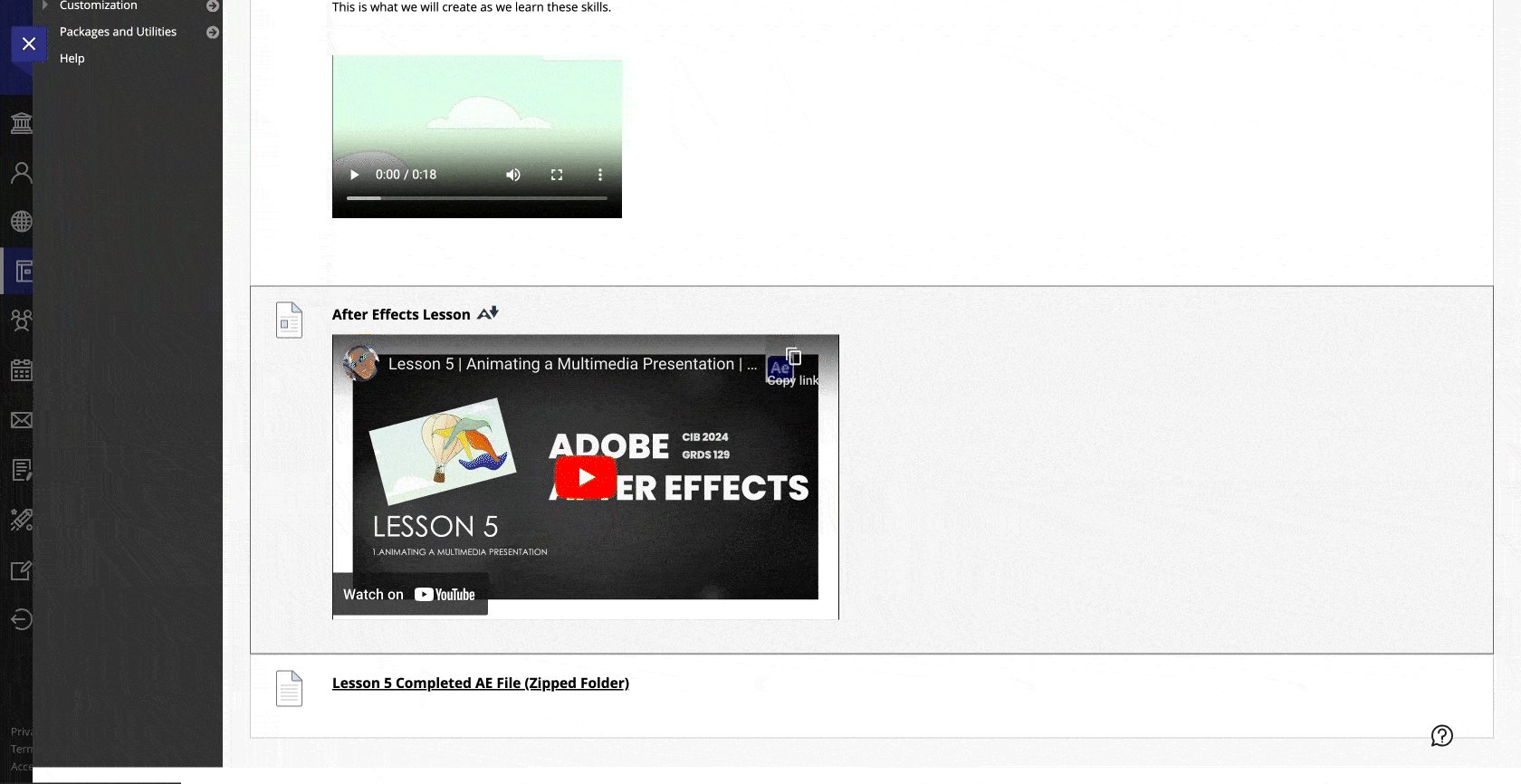
Effective use of technology was crucial. I selected Adobe Creative Suite for hands-on training with industry-standard tools. The course framework on Blackboard centralized materials and assignments. Collaborative tools like MURAL and OneDrive facilitated peer reviews and file sharing. Supplementary online resources ensured students could access materials outside class, addressing software accessibility issues.


I implemented effective instructional strategies to enhance engagement and accommodate various learning styles. I provided pre-class materials for in-class hands-on practice using the flipped classroom model. Problem-based learning involves projects requiring realistic design solutions. Collaborative learning was fostered through peer critiques and group discussions. Emphasizing experiential learning, I enabled students to apply concepts actively.


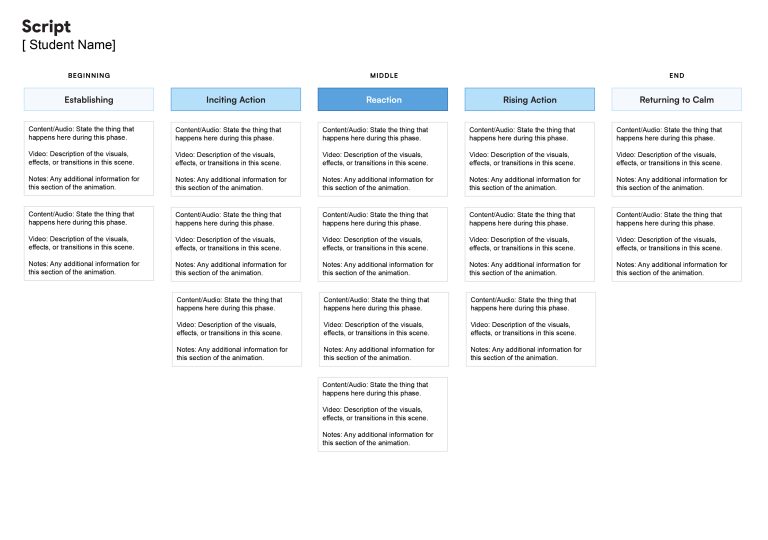
I focused on creating and assembling instructional materials. This included writing lectures, developing tutorials, and creating example graphics. I curated relevant tutorials and resources to cater to different learning styles. Content templates and project briefs guided students through assignments. Clear grading rubrics outlined evaluation criteria, promoting transparency.


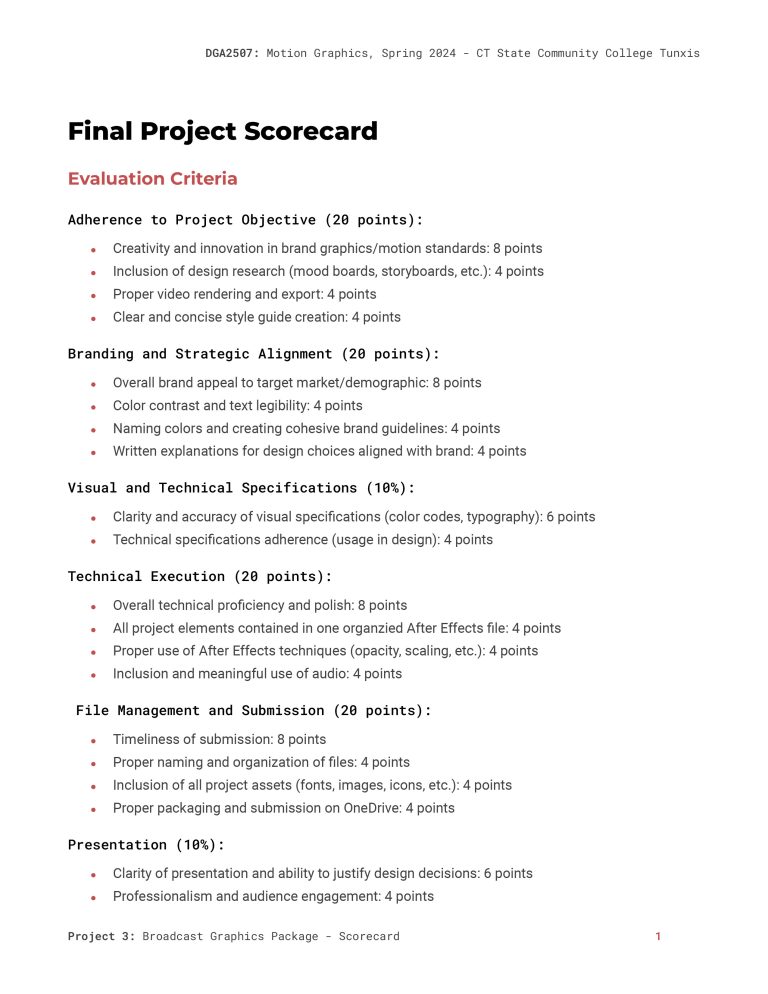
I developed a comprehensive assessment strategy to evaluate theoretical knowledge and practical skills. Methods included quizzes, project evaluations, and participation grades. Detailed grading rubrics established clear evaluation criteria. Timely, constructive feedback supported student improvement.


The redesigned CTPL website is now a fully responsive, accessible platform that provides step-by-step instructions for claim submission. The improvements resulted in a better user experience and reduced claim errors.